매거진 스킨을 사용하던 도중 블친이 "광고가 출력되지 않는 거 같아요"라고 하셨고 여러 가지 문제를 찾는 도중 스킨을 변경하기로 하였다. 광고 미출력의 원인과 Poster(포스터 스킨) SEO 최적화 (h 태그 변경, html, CSS) 과정을 설명하겠습니다.
중학교 때 나모웹에디터를 사용한 이후로 HTML은 처음 건드려봅니다.
티스토리 현재 상태와 광고 미출력 원인
티스토리 현재 상태
처음 시작시 매거진 스킨이 마음에 들어서 쭉 사용하였고 불필요한 h1 태그를 변경+ 몇 가지 설정으로 최적화를 진행해 주었다. 하지만 광고가 미출력 상태라고 블친이 말하여 발견하였고 과감히 스킨을 변경하였다.
Poster(포스터) 스킨 변경 과정
티스토리 광고 미출력 원인
- 광고소스를 잘못 넣었을 경우 : X
- (티스토리 자체 플러그인을 사용하여 애드센스를 연동 상태)
- 구글광고 정책을 위반한 경우 : X
- ('구글 애드센스 -> 좌측 삼선 -> 정책 센터' 이상 없음)
- 외부 스킨을 사용(잘못된 html 소스) : X
- (공식 스킨인 매거진 스킨 사용)

Google 애드센스 - 웹사이트에서 수익 창출하기
Google 애드센스의 웹사이트 수익 창출 기능을 사용하여 수익을 올려보세요. Google 애드센스에서 광고 크기를 자동으로 최적화하여 광고의 노출 및 클릭 가능성이 높아집니다.
www.google.co.kr
티스토리 스킨 변경
티스토리 스킨을 변경할 경우 최적화가 깨지게 된다.
여기 블로그도 스킨한번 바꿨다가 방문자 반토막 나서 다시 원래 스킨으로 변경해 주었다.
하지만 현재 두번째 블로그는 승인은 받았지만 수익이 미비한 상태이어 과감히 스킨을 바꿔주기로 하였다.
공식 스킨 오디세이, 북클럽, #2 스킨이 후보에 올랐지만 #2는 목록광고 미지원, 북클럽은 현재와 똑같은 스킨, 오디세이도 현재와 같은 방식이여 패스를 하였고 후보군에 오르지도 않은 매거진스킨을 사용하게 되었다.
매거진 스킨 SEO 최적화
구글 서치콘솔, 구글 애널리틱스, 구글 애드센스 코드 삽입
html이 변경되었기 때문에 위에 구글 서치 콘솔, 애널리틱스, 애드센스의 코드를 어떻게 삽입을 해야지? 할 거다.
구글 서치 콘솔, 애널리틱스, 애드센스의 코드를
어디에 삽입을 해야지?
걱정 없다.
티스토리는 플러그인을 통하여 자동삽입 되기 때문에
플러그인, 메타태그의 장점은 스킨을 변경하더라도 html 자동으로 코드 삽입, 연동이 된다.
- 애드센스 연동 : 블로그사이트/mange 접속 -> 수익_애드센스 관리 -> 연동
- 애널리틱스 연동 : 블로그사이트/mange 접속 -> 플러그인 -> 구글 애널리틱스 연동
- 서치콘솔 연동 : 블로그사이트/mange 접속 -> 플러그인 -> 서치콘솔 연동

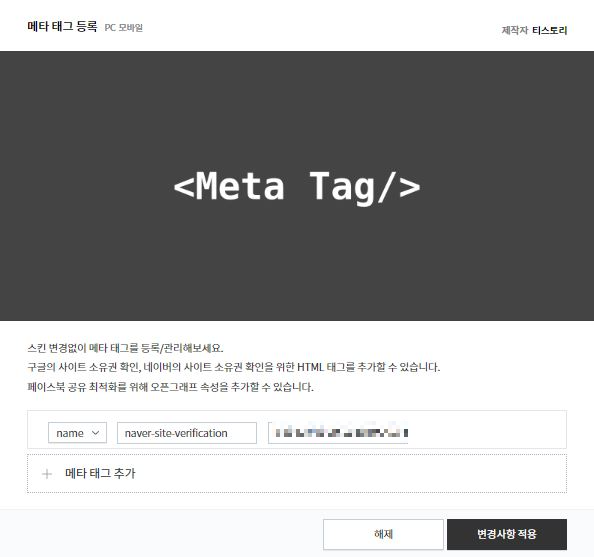
메타태그 삽입
원래 이렇게 쓰는지 모르겠지만 네이버 소유권 확인용으로 메타태그를 삽입하고 있다.
처음은 귀찮지만 한번 설정하면 쉽다.
※ 빙 웹 마스터 도구는 구글 서치콘솔을 등록하였기에 소유권 확인이 되어 따로 메타태그는 필요 없다.
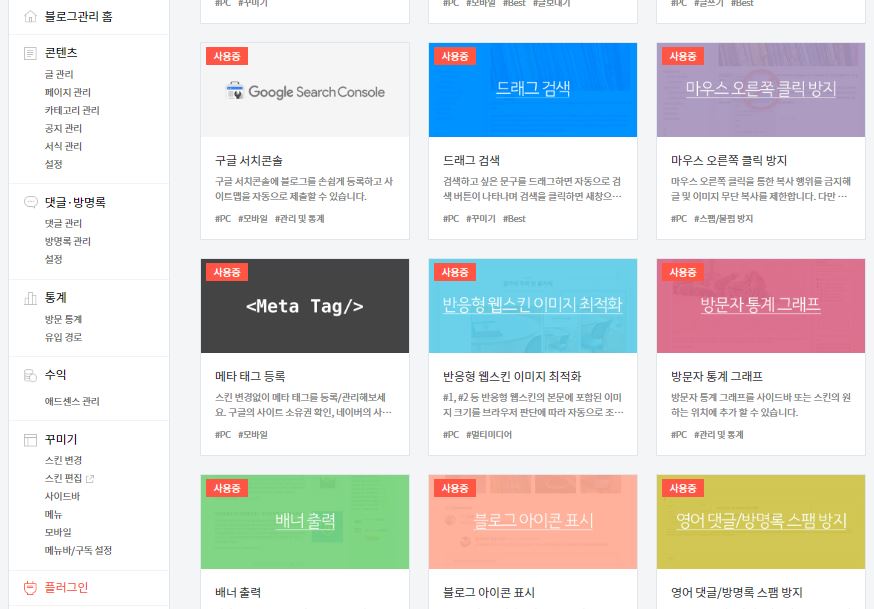
플러그인 -> 메타태그를 클릭
네임과 코드를 등록해 주면 된다.

html 'h1태그' 변경
이때 반드시 스킨 백업을 하셔야 한다. (잘못 건드렸다가 다 날아간다.)

HTML 편집
HTML 편집은 간단히 말하면 CSS의 위치, 배열을 조정하는 것이다.
여기서 문제가 되는 것은 CSS. 쉽게 말하면 작동장치에 h 태그가 쓰여 이름을 수정해 주었다.
header id="header"를 검색
현재 17번째에 <h1>, </h1> 태그가 있다 이것을 <p>, </p1) 태그로 변경해 준다.
변경 전
17 h1><a href="https://infostorage-go.tistory.com/">얕지만 넓은지식</a></h1
변경 후

CSS 편집
위에서 배열의 위치의 이름을 수정하였기에 구동기기 장치의 이름도 수정해줘야 한다.
header h1을 검색
변경 전
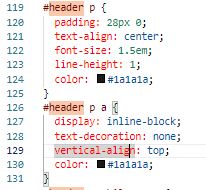
119번 header h1
126번 header h1 a
변경 후

+ 추가 설정
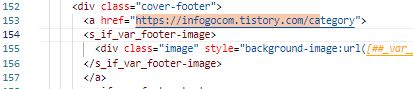
제일 하단의 footer-image에 전체글 링크도 걸어주었다.

'생활 지식 > IT정보' 카테고리의 다른 글
| 인터넷 주소 표시줄에서 원하는 사이트로 검색하기 (엣지에서 네이버, 다음, 야후 등 검색엔진 변경) (2) | 2023.02.20 |
|---|---|
| C 드라이브 용량 늘리기 (설치 CD 없이 D드라이브로 프로그램 옮기기) (0) | 2023.02.12 |
| 글도 못쓰는 양반. 구글애드센스 글 17개로 승인 받기 (2번째 블로그 애드고시 승인) (6) | 2023.02.03 |
| 인터넷 자동완성 해제 및 제거, 비밀번호 제거 및 끄기, 개인정보 제거 (엣지, 크롬) (2) | 2023.01.30 |
| 애드고시 통과하기, 애드센스 30번 이상의 실패 후 습득한 지식 애드 고시 통과 비법 (9) | 2023.01.20 |




댓글